React Js Table Example . To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. Web in this tutorial you'll build a powerful and customizable table component with react and react table. Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. To get started, create a new react project by running the following command in your terminal: Let’s dive into a real example. Here is how the final result will look like: In this first part i'll. Web when displaying data in an organized style, table in react js is a popular component. Building a react table component enough theory; It renders 200 rows and can easily handle. In this step, we'll install the required dependencies for our project. Web react table example:
from www.vrogue.co
To get started, create a new react project by running the following command in your terminal: You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Web react table example: To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. Web in this tutorial you'll build a powerful and customizable table component with react and react table. Web when displaying data in an organized style, table in react js is a popular component. Here is how the final result will look like: It renders 200 rows and can easily handle. In this step, we'll install the required dependencies for our project. In this first part i'll.
Creating Tables In React Native A Guide Javascript vrogue.co
React Js Table Example Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. Let’s dive into a real example. In this first part i'll. To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. Web when displaying data in an organized style, table in react js is a popular component. Building a react table component enough theory; Web in this tutorial you'll build a powerful and customizable table component with react and react table. It renders 200 rows and can easily handle. To get started, create a new react project by running the following command in your terminal: Here is how the final result will look like: Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Web react table example: In this step, we'll install the required dependencies for our project.
From reactjsexample.com
Table React.js Examples React Js Table Example Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. In this first part i'll. Web react table example: Web in this tutorial you'll build a powerful and customizable table component. React Js Table Example.
From fontawesomeicons.com
React Js Table Data Sort Example React Js Table Example To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. In this step, we'll install the required dependencies for our project. In this first part i'll. Let’s dive into a real example. Here is how the final result will look like: To get started, create a. React Js Table Example.
From morioh.com
React Table example CRUD App reacttable 7 BezKoder React Js Table Example Web when displaying data in an organized style, table in react js is a popular component. In this step, we'll install the required dependencies for our project. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. To demonstrate how to create a table component in react table, we’ll build a simple table ui. React Js Table Example.
From github.com
GitHub snakedin/reactdatalist A data tables for your React app. React Js Table Example Web react table example: You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Web when displaying data in an organized style, table in react js is a popular component. To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching.. React Js Table Example.
From fontawesomeicons.com
React Js Table with Pagination Search and Pagination Filter React Js Table Example Web when displaying data in an organized style, table in react js is a popular component. In this step, we'll install the required dependencies for our project. In this first part i'll. Here is how the final result will look like: Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. Web in this tutorial. React Js Table Example.
From codesandbox.io
react table material ui example Codesandbox React Js Table Example You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Let’s dive into a real example. Here is how the final result will look like: To get started, create a new react project by running the following command in your terminal: To demonstrate how to create a table component in react table, we’ll build. React Js Table Example.
From reactjsexample.com
Table React.js Examples React Js Table Example Web react table example: Web in this tutorial you'll build a powerful and customizable table component with react and react table. It renders 200 rows and can easily handle. Here is how the final result will look like: To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting. React Js Table Example.
From geekhmer.github.io
The Most Popular ReactJs Data Table GeeKhmer React Js Table Example In this first part i'll. Web when displaying data in an organized style, table in react js is a popular component. It renders 200 rows and can easily handle. Here is how the final result will look like: You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Using html tables and javascript, you. React Js Table Example.
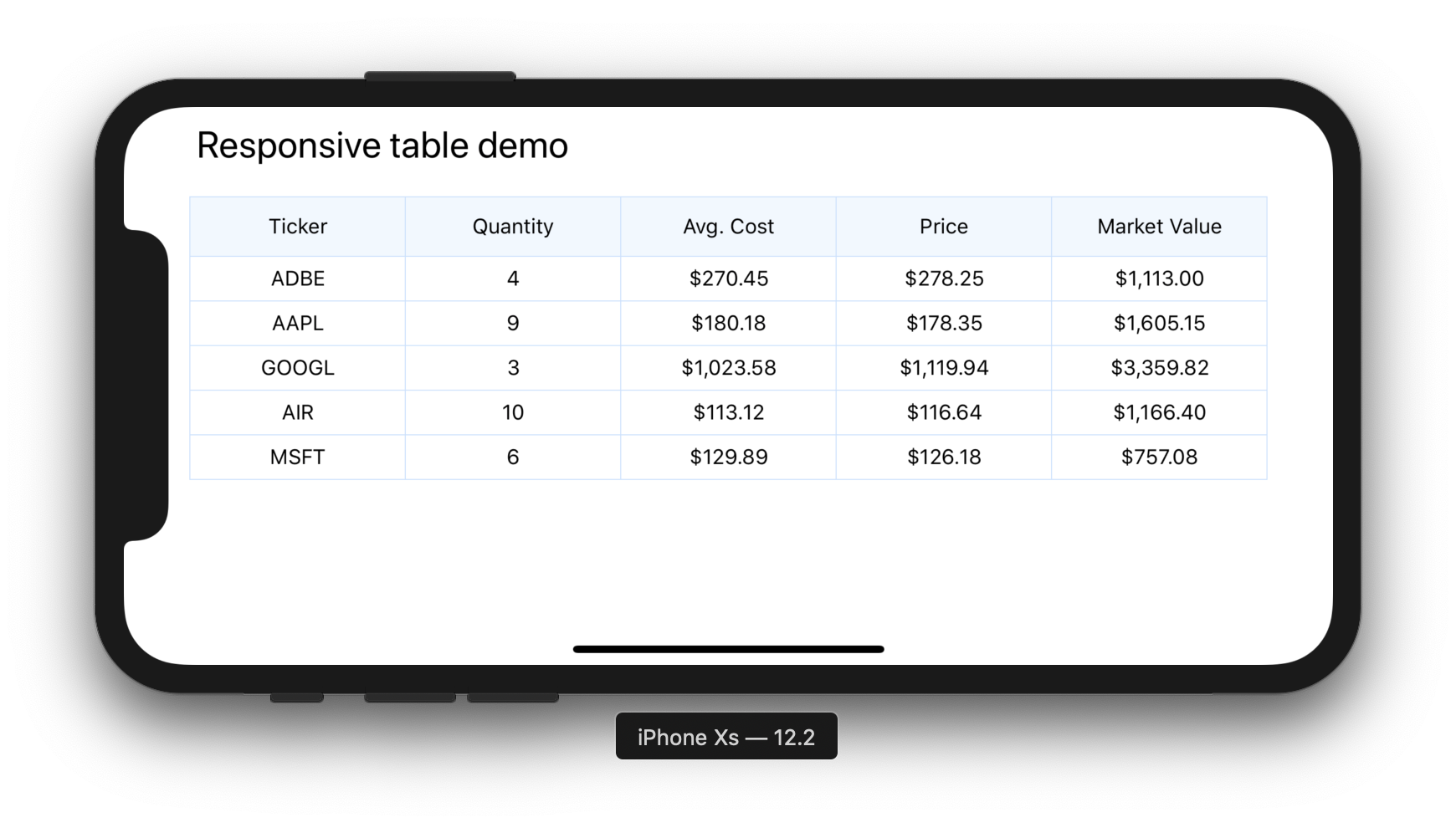
From www.samuelliedtke.com
React Table Tutorial Part 1 Build a fully featured table component React Js Table Example Web react table example: To get started, create a new react project by running the following command in your terminal: You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Here is how the final result will look like: It renders 200 rows and can easily handle. In this step, we'll install the required. React Js Table Example.
From www.vrogue.co
Creating Tables In React Native A Guide Javascript vrogue.co React Js Table Example Here is how the final result will look like: It renders 200 rows and can easily handle. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. Web in this tutorial you'll build a powerful and customizable table component. React Js Table Example.
From fontawesomeicons.com
React Table with Select Row Reactjs table select rows React Js Example React Js Table Example Web react table example: To get started, create a new react project by running the following command in your terminal: You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching.. React Js Table Example.
From www.studytonight.com
ReactJS Table Studytonight React Js Table Example Here is how the final result will look like: Web react table example: To get started, create a new react project by running the following command in your terminal: Building a react table component enough theory; Web in this tutorial you'll build a powerful and customizable table component with react and react table. In this step, we'll install the required. React Js Table Example.
From reactjsexample.com
A Flexible And Easy To Use React Table React Js Table Example You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. Building a react table component enough theory; Here is how the final result will look like: To demonstrate how to create a table component in react table, we’ll build. React Js Table Example.
From codeflarelimited.com
How to Use Data Tables in React JS How to use DataTables in React JS React Js Table Example In this first part i'll. Web react table example: In this step, we'll install the required dependencies for our project. It renders 200 rows and can easily handle. To get started, create a new react project by running the following command in your terminal: Building a react table component enough theory; Let’s dive into a real example. Using html tables. React Js Table Example.
From codesandbox.io
reacttable examples CodeSandbox React Js Table Example Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting. To demonstrate how to create a table component in react table, we’ll build a simple table ui with basic functionalities like sorting and searching. Building a react table component. React Js Table Example.
From www.youtube.com
Datatable in React JS React Data Table with reactdatatable React Js Table Example In this step, we'll install the required dependencies for our project. Web when displaying data in an organized style, table in react js is a popular component. Let’s dive into a real example. To get started, create a new react project by running the following command in your terminal: It renders 200 rows and can easily handle. You'll learn how. React Js Table Example.
From reactjsexample.com
Table Page 1 React.js Examples React Js Table Example In this step, we'll install the required dependencies for our project. In this first part i'll. To get started, create a new react project by running the following command in your terminal: It renders 200 rows and can easily handle. Using html tables and javascript, you can quickly construct dynamic and interactive tables in reactjs. Web react table example: You'll. React Js Table Example.
From codesandbox.io
materialreacttableexampleadvanced Codesandbox React Js Table Example Web react table example: To get started, create a new react project by running the following command in your terminal: Building a react table component enough theory; Let’s dive into a real example. In this step, we'll install the required dependencies for our project. You'll learn how to render a table that has features such as pagination, searching/filtering, and sorting.. React Js Table Example.